ども!
がりぼんッス(・∀・○)
本日は “Illustratorお絵描き教室” の記事。
お題は 「風船」 なんだけど、ツルンとした雰囲気を簡単に出す方法をご紹介する。
イラストを描いたパソコン環境はWindows10、ソフトはillustratorCS6である。
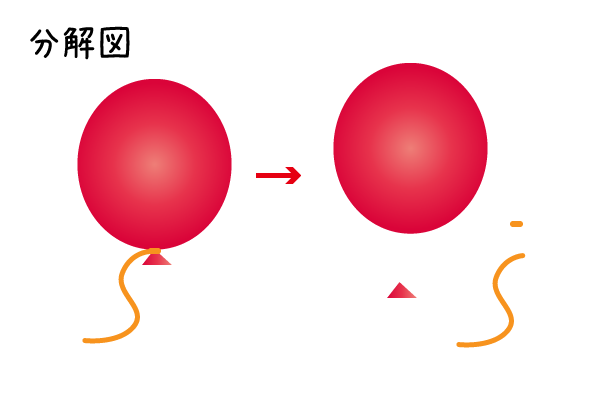
それではさっそく、風船の分解図から見ていこう。
風船はいたって単純で、中心となる楕円形と下についている三角形、そして紐部分である。
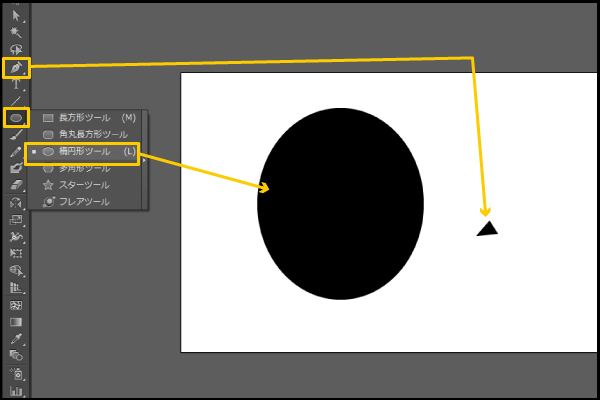
まずは下図を参考に何色でも構わないので、左端にあるメニューバーの楕円形ツールを使って風船の土台を描く。
そして、ペンツールで適当な三角形を描いていこう。
この時、三角形は正三角形を描かなくても、適当でかまわない。
次に色をつけていく。
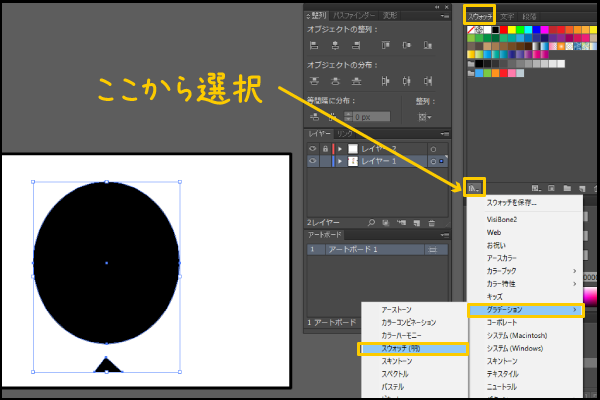
スウォッチの左下にあるマークをクリックし、グラデーションからスウォッチ(明)を選択。
画面上部にあるウィンドウから 「スウォッチライブラリ」 を選択しても同じである。
すると、下図のようなスウォッチボックスが登場する。
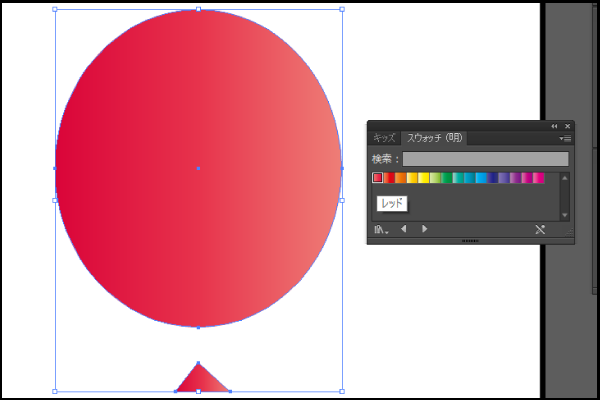
楕円形と三角形に好きな色をつけていこう!
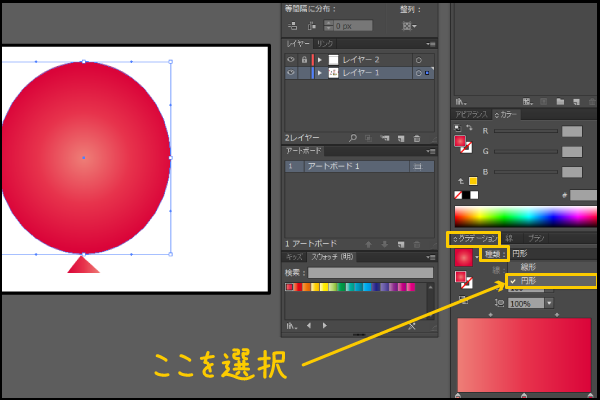
色をつけたら、楕円形だけを選択し、「グラデーション」 の中にある種類を 「円形」 に変更しよう。
そうすると風船がより立体的にツルンとした雰囲気になってくれるよ!
「グラデーション」 が見つからない時は、画面上部ある 「ウィンドウ」 から探してね。
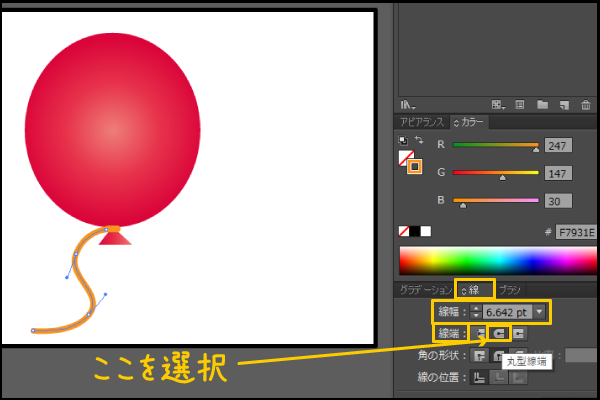
後は下図を参考に風船の紐をペンツールで描いていこう。
紐の端っこを丸くしたい場合は、「線」 の中にある線端から丸型線端を選んでね!
線幅の太さも数値入力で変更できるよ。
もしも 「線」 が見当たらない場合は、画面上部ある 「ウィンドウ」 から探してね。
これにて完成!!
いかがでしたかな?
グラデーションを使うと、平面の物が立体的に見えて、表現の可能性が広がるよね!!
いろんなグラデーションを試して、たくさん表現して。。。
みてね!⇓
 ★
★
*新たに「風船を描こう!」というタイトルで動画制作したので、そちらもよろしければご覧ください⇒★
〈PR〉
初歩からはじめる!名古屋で学ぶ Adobe Illustrator 講座
「ひろガリ工房」では、アドビイラストレーターの超初級講座を開講中です。













コメント