初心者でもイラストレーターで簡単!カタツムリの描き方。
絵心がなくても、イラストレーター初心者さんでも、簡単に可愛いカタツムリの描き方を教えちゃいます。
カタツムリに興味がなくても、イラストレーターを使えるようになりたいという初心者さんは是非、参考にしてみて下さいね!

ではまず最初にイラストレーターを立ち上げます。
アートボードの大きさは何でも良いですが、今回はA4にしてあります。
最初に描くのはカタツムリの殻!!なので、殻のカラーを設定します( ,,>з<)
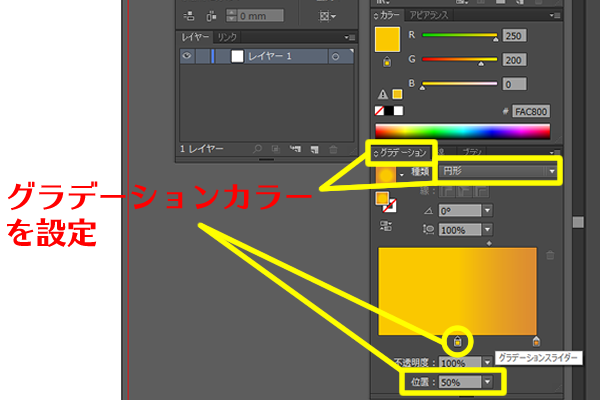
下記を参考に、線なし、塗りをグラデーションに選択して下さい。
種類は円形、左のグラデーションスライダーを真ん中位置50%にします。
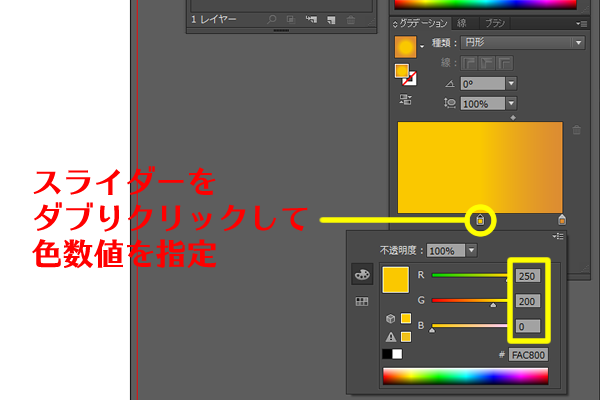
スライダーをダブルクリックすると、色指定のボックスが登場します。
今回はR250、G200、B0の数値カラーにしましたが、お好きな色でかまいません。
ちなみにweb用カラーはRGBを使用し、印刷用のカラーはCMYKになります。
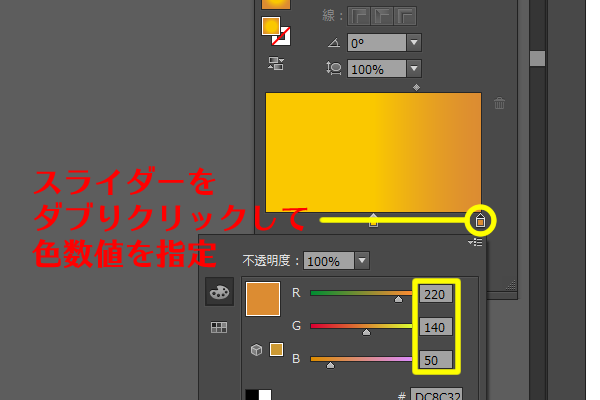
今度は同じように右のスライダーも色指定していきます。
スライダーの位置は、一番右にしておいて下さい。
RGBの数値は下記を参考にして下さい。
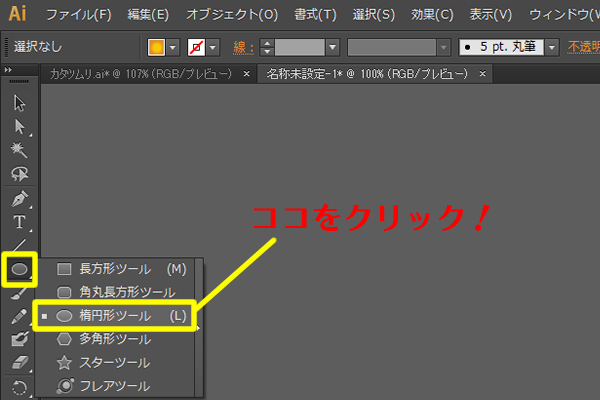
次に殻の丸を楕円形ツールを使って描きます。
左端にあるメニューバーから楕円形ツールを選択してください。
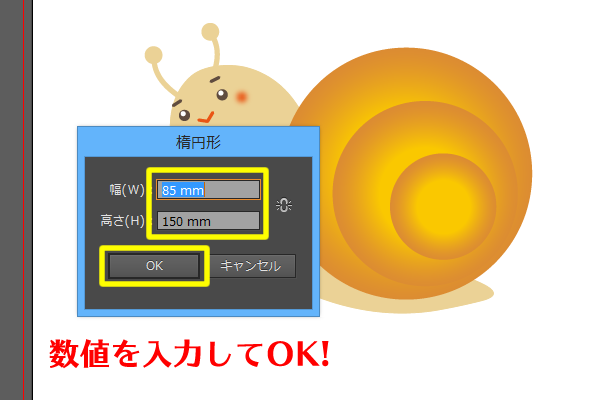
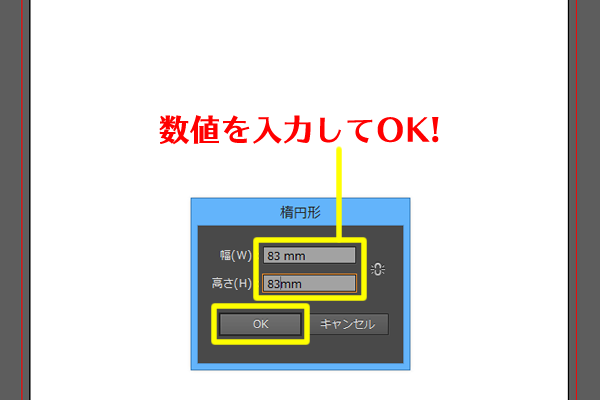
楕円形ツールを選択して、アートボードをクリックすると、楕円形ボックスが登場します。
ここに下記の数値を参考に入力していきます。
もちろんお好きな大きさでかまいません。
するとキレイにグラデーションが入った丸が描かれます。
この丸の真上に一回り小さな丸を描いていきます。
丸を選択した状態で、キーボードの「CTRL」を押しながら、「C」を押してください。
「CTRL」+「C」でコピーになります。
ちなみにマックをお使いの方は「CTRL」がリンゴマーク(コマンド)キーになります。
そして、キーボードの「CTRL」+「F」を押します、すると、オブジェクトの真上に同じものがコピーされます!
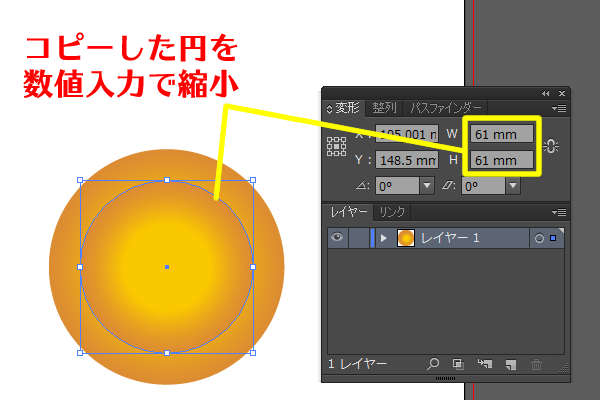
上にコピーされた丸を選択し、変形のWとHを61mmにし縮小します。

大きさはお好きな大きさでかまいませんが、上に来る丸は下の丸よりも一回り小さくします。
変形ボックスが見当たらない場合は、上にあるメニューのウィンドウから開いてください。
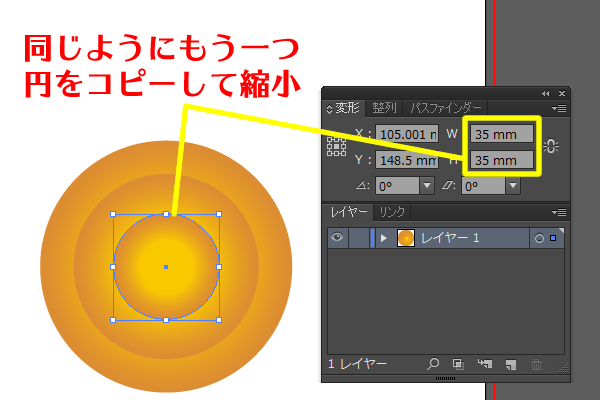
同じ要領で、もう一回り小さな丸を上に重ねていきます。
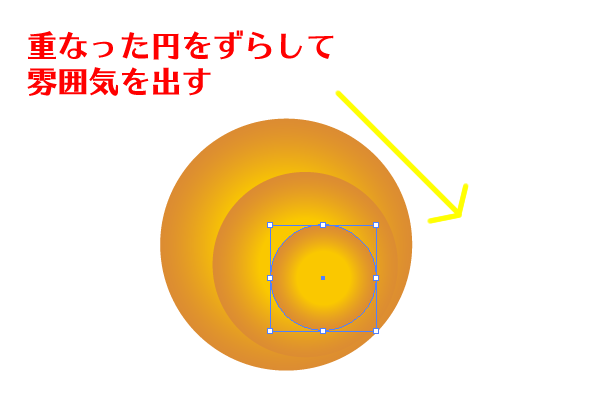
キレイに重なった円ですが、雰囲気を出すために少し斜めにずらします。
下記の図を参考にして下さい。
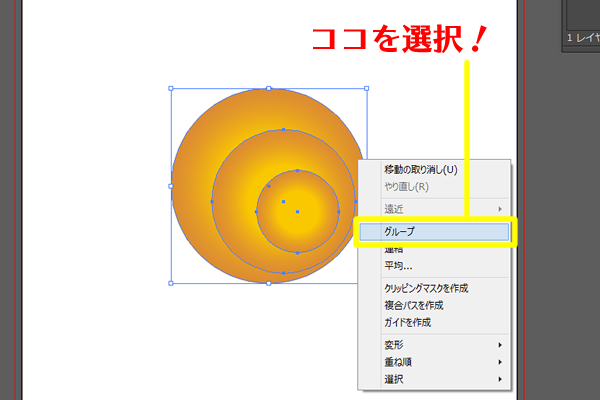
そして、このバランス良くずらした殻を崩さないように、まとめてグループ化してしまいましょう。
丸三つともを選択し、右クリックをします。
するとボックスが登場するので、その中からグループを選択します。
お次はいよいよ本体を描きます。
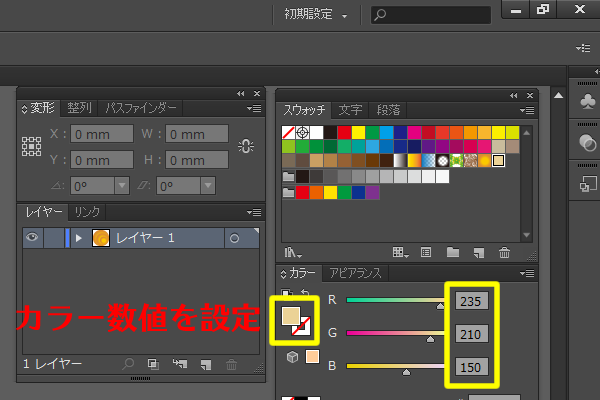
先ずはカラー設定からです。
線なし、塗りをR235、G210、B150としましたが、お好きな色でかまいません。

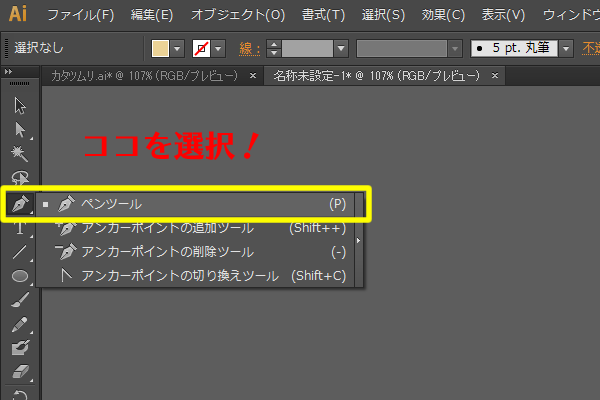
今度は少々難しいですが、ペンツールを使って描いていきます。
このベジエ曲線が苦手だという人も、練習のつもりで頑張ってみましょう!!

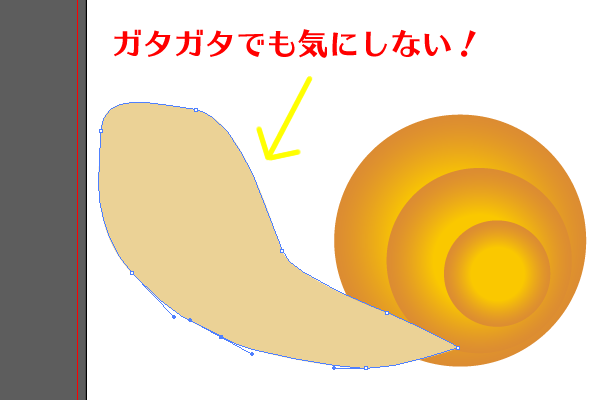
上手くかけなくても気にしなくて良いので、下記の図のような形を描いていきます。
とりあえずこんな感じで良いです。
ベジエ曲線が得意な人は、はじめから滑らかに描いていただいて大丈夫です。
そして、このガタガタを滑らかにするお助けツールがあるのです!!
メニューバーからスムーズツールを選択します。
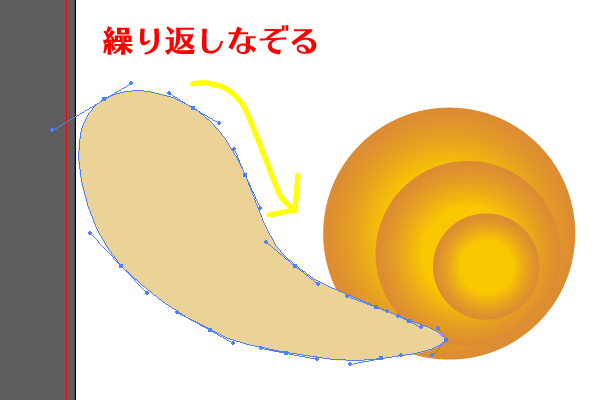
これを使って、ひたすらカタツムリの身体をなぞります。
すると徐々に滑らかになってくれます。
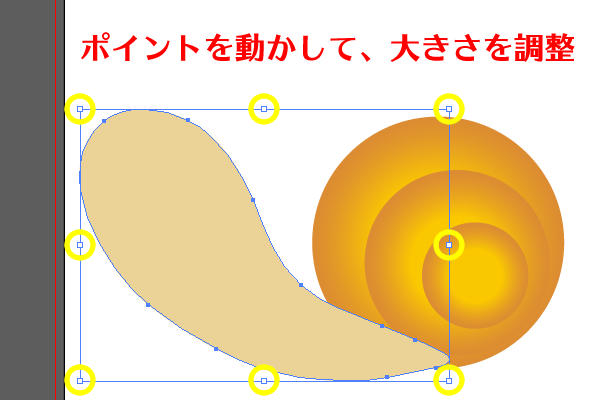
滑らかになったら、本体を選択して出てくるポイントの部分を動かしながら、ちょうど良い大きさ形に仕上げていきます。
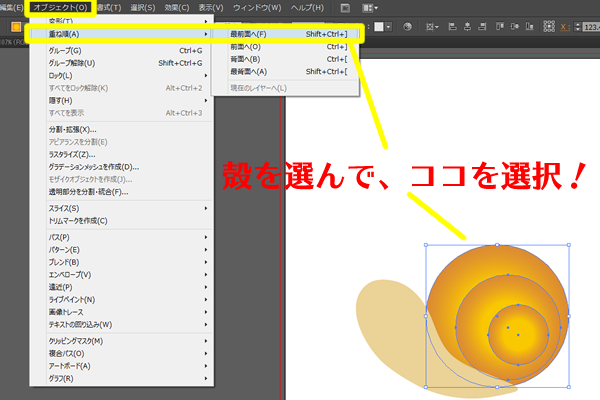
本体の形が決まったら、殻を上にかぶせる処理をします。
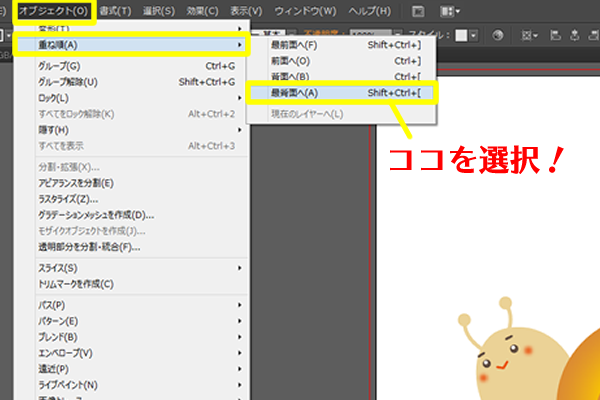
殻を選択して、メニューのオブジェクト→重ね順→最前面へを選びます。
すると、殻が本体の上に重なってくれます。
ちょうど良い位置などを調節して配置してくださいね。
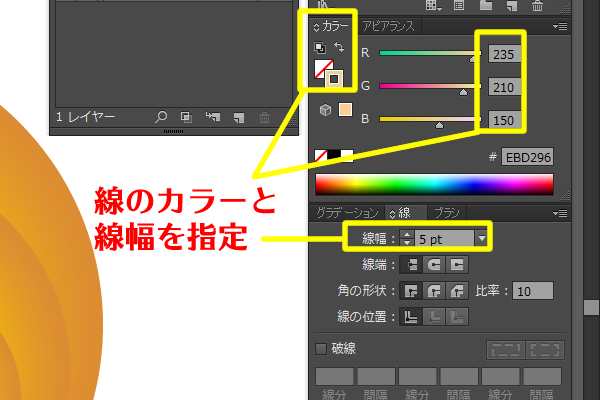
次に、カタツムリのつのを描きます。
カラーは本体と同じ色で、塗りなしの線のみです。
線幅は5ptとしましたが、お好きな太さでかまいません。
本体の頭のてっぺんにつのらしくペンツールを使って描きます。
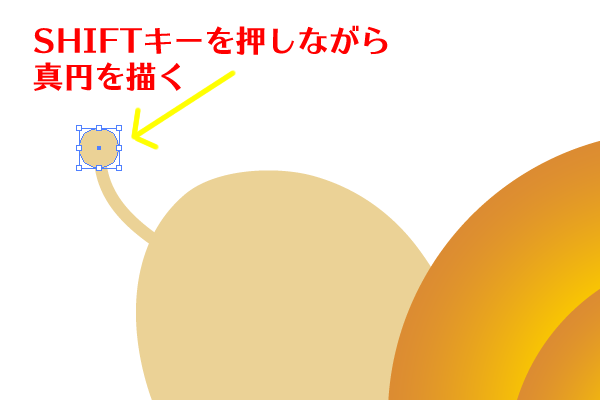
そのまたてっぺんに真円を描いて配置します。
「SHIFT」キーを押しながら、楕円形ツールを使って描くと、真円が出来ます。
大きさはバランスを見て、調整してください。

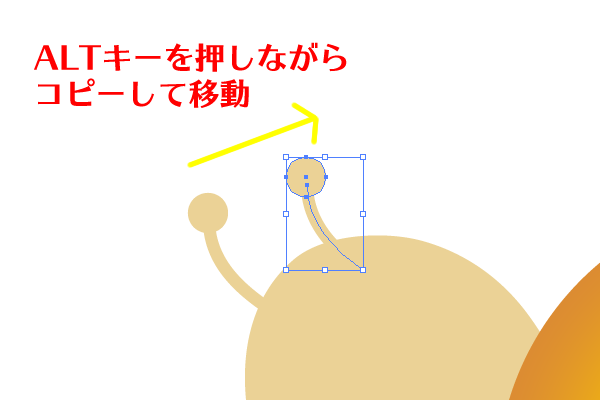
描かれたつのを選択して、「ALT」キーを押しながら移動します。
すると、全く同じものがコピーされます!!
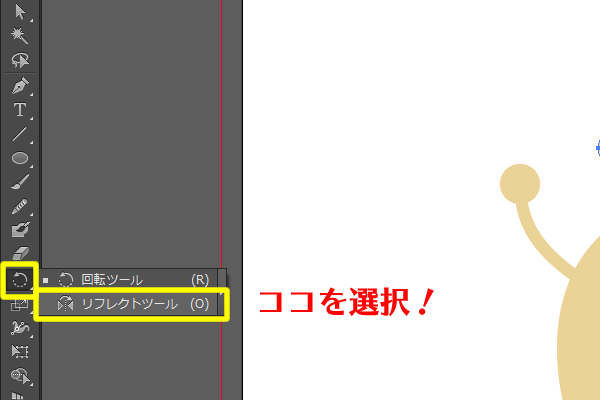
コピーしてきたつのを選択した状態のまま、メニューバーからリフレクトツールを選びます。
つのをくるっと動かすと、反転してくれます。
位置を調整して、バランスよく配置してください。
次にお目目を描きます。
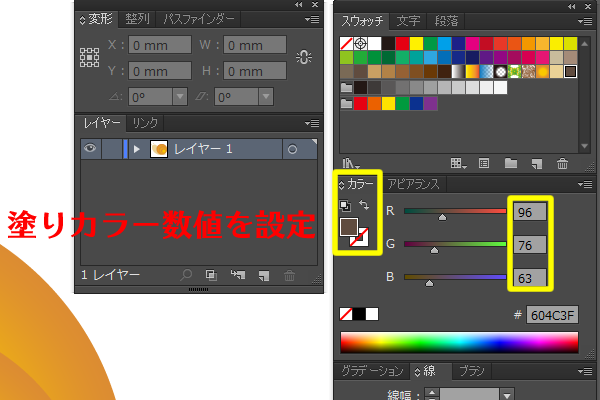
カラーは線なし、塗りをR96、G76、B63にしましたが、お好きな色でかまいません。
こちらもつのの丸と同じように、真円を描きます。
さらに、白色で真円を描いて重ねます。
つぶらな瞳を目標に、可愛くなるようにイメージして描いてみて下さい。
このお目目も、「ALT」キーを押しながら、コピーしてちょうど良い場所に配置します。
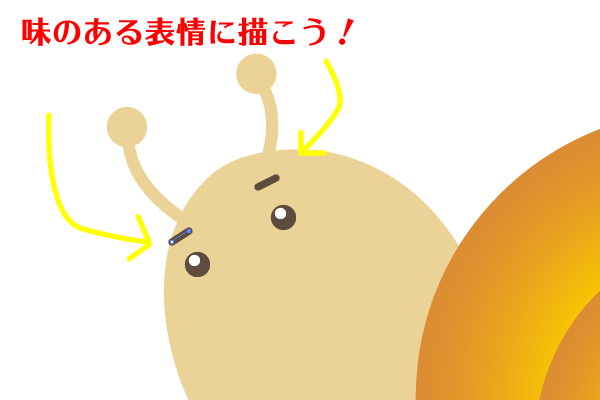
お次は表情を豊かにするために、眉毛を描いていきます。
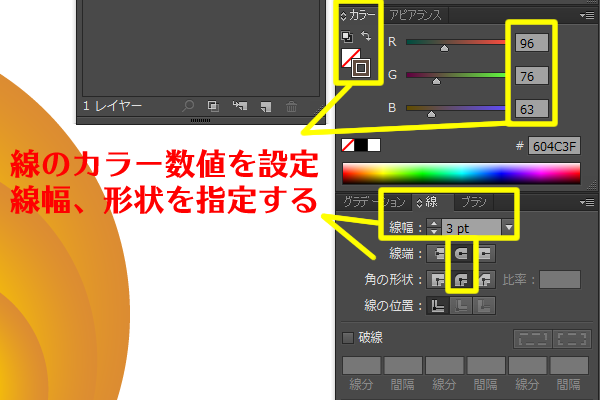
眉毛のカラーは塗りなし、線のみで、お目目と同じにしました。
線幅は3ptで、線端と角の形状は真ん中の丸いものを選択します。
ペンツールを使って、表情豊かに描いて下さいね!!
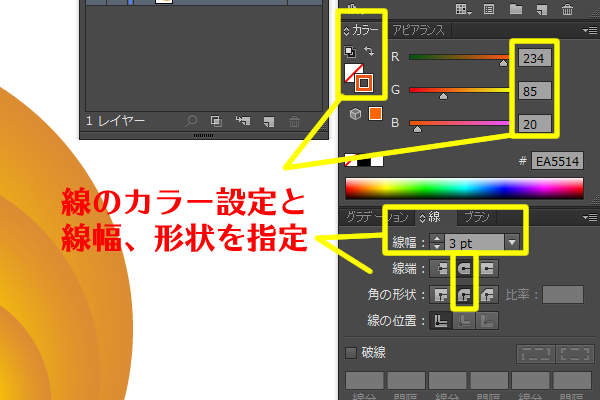
お次は、お口です。
コチラも塗りなし、線のみで線幅3pt、線端、線の形状共に丸っ頃いもの、カラーはR234、G85、B20にします。
もちろんお好きな形状やカラーでも大丈夫です。
お口が加わっただけで、こんなにもポップでキュートになりました!!

さらに可愛くするために、ほっぺを描きます。
口と同じカラーで、線なしの塗りのみで真円を描いて配置します。
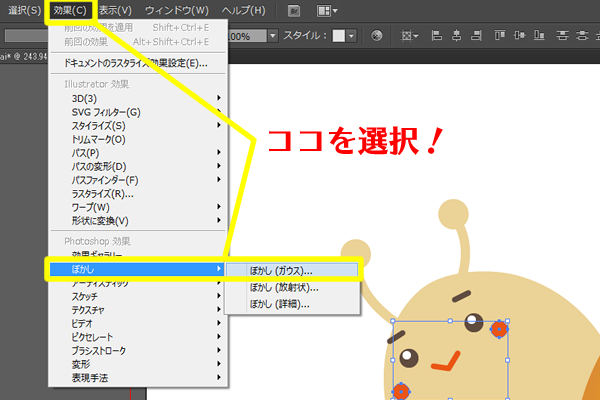
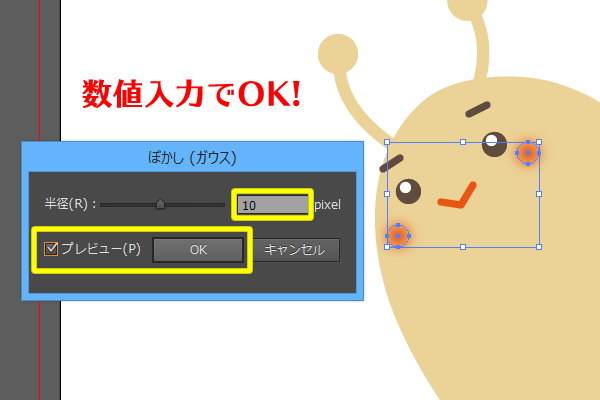
描かれたほっぺを選択した状態で、メニューの効果→ぼかし→ぼかし(ガウス)を選択します。

ぼかしボックスが登場するので、下記を参考に数値入力してください。
すると!?
なんとまぁ~!
お化粧したかのように、ほんのり「ポッ」のほっぺが出来上がりました!!
ハッキリ言って、可愛いですヾ(*≧∀≦*)ノ
ここまで出来上がったら、カタツムリ全体を選択してグループ化しておきましょう。
お次は葉っぱを描きます。
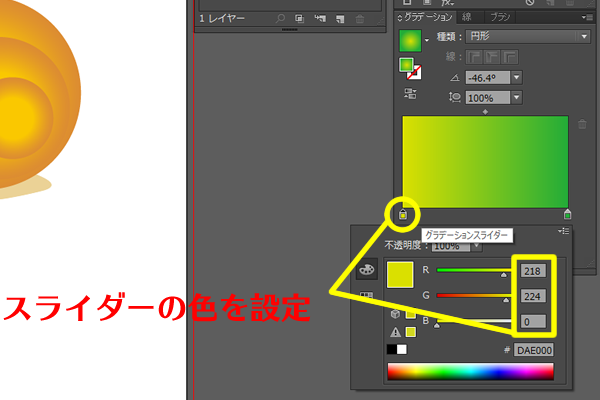
色は線なしの塗りをグラデーションにします。
左右のスライダーは両方とも端っこに、種類は円形、左スライダーはR218、G224、B0の数値カラーにしました。
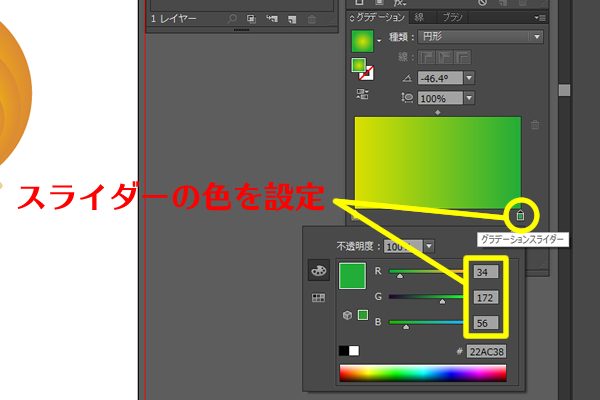
右スライダーも色指定をします。
R34、G172、B56にしましたが、お好きな色でもかまいません。
次に縦長の楕円形を描いていきます。
楕円形ツールを選択し、アートボードをクリックして楕円形ボックスを出します。
数値は下記を参考に描いてみて下さい。

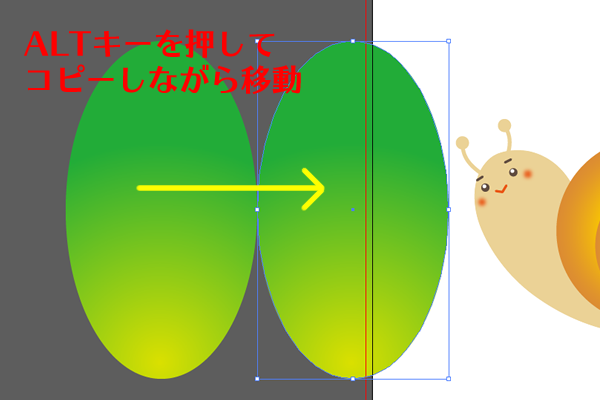
縦長の楕円形が描かれたら、「ALT」キーを押しながら移動して真横にコピーします。
この時同時に 「SHIFT」キーも押しながら移動すると、水平に動いてくれます。
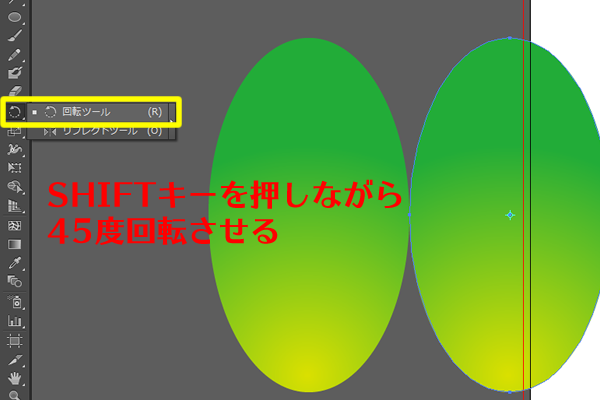
楕円形を一つずつ選択し、回転ツールで45度ずつ回転させます。
「SHIFT」キーを押しながら回すと、45度ずつ回ってくれます。
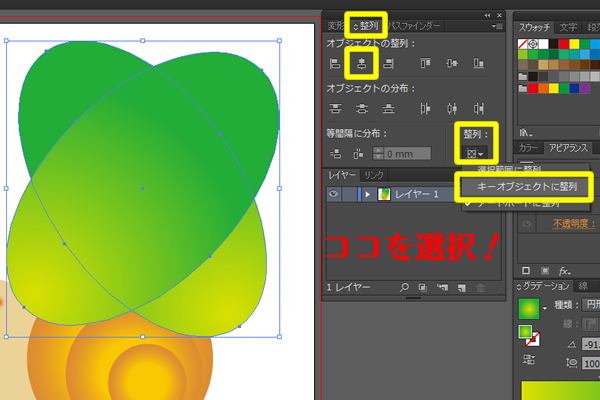
傾いた楕円を二つ選択して、下記の図のように重ねます。
キッチリ重ねたいので、整列ボックスの右下にある整列からキーオブジェクトに整列を選択します。
そして、オブジェクトの整列の左から2番目をクリックします。
整列ボックスが見当たらない場合は、上にあるウィンドウから開いてください。
今度は、重なった楕円形を重なった部分で切り離します。
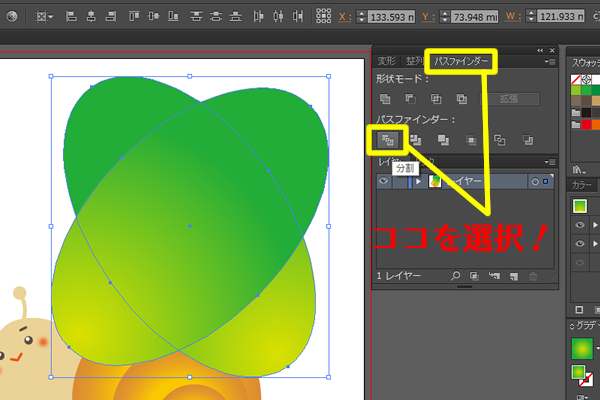
二つの楕円形を選択した状態のまま、パスファインダーの一番左下にある分割をクリックします。
パスファインダーが見当たらない時は、上にあるウィンドウから開いてください。

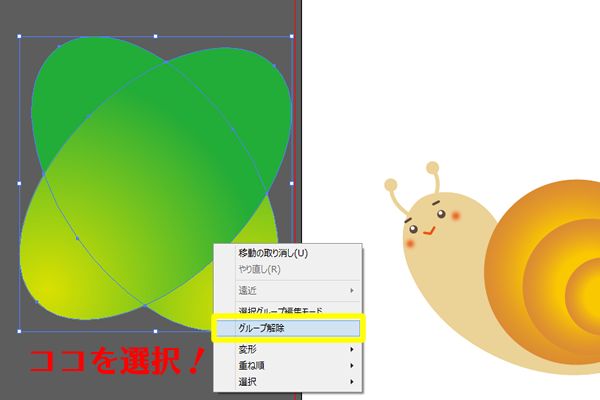
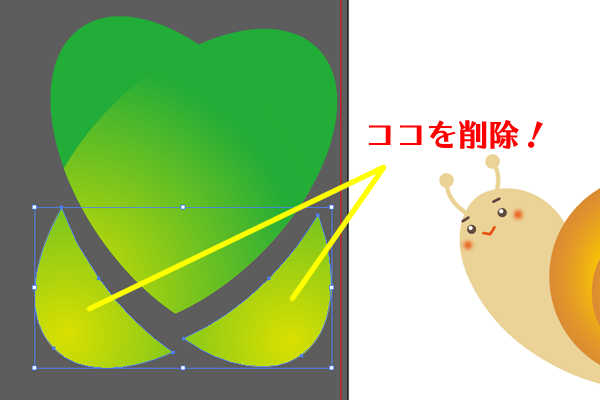
この状態では分割されているものの、くっついているままなので、左クリックでグループ解除を選択します。

そして、下2つのいらない部分を削除します。

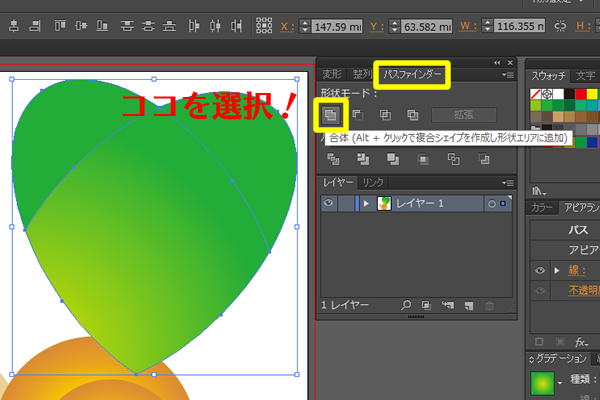
残されたハートのような物を選択し、パスファインダーの一番左上にある合体を選択します。
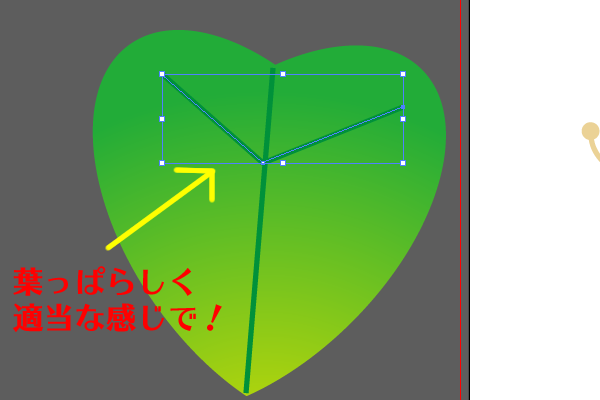
次に葉っぱのスジを描いていきます。
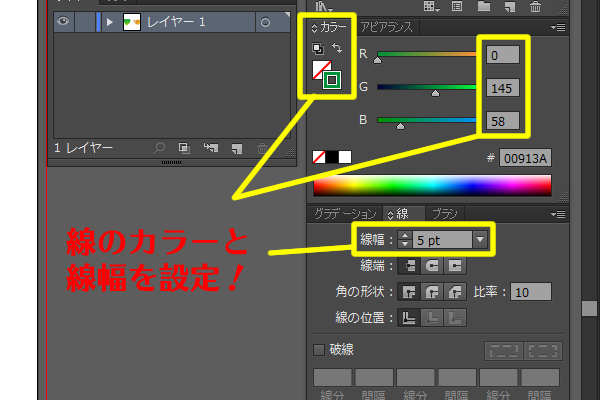
色は塗りなし、線のみで、R0、G145、B58を設定します。
もちろんお好きな色でかまいませんが、葉っぱ本体よりも濃い目の色が良いでしょう。
線幅は5ptとしておきました。
ペンツールを使って、下記の図を参考に描いていきます。
適当でかまいません。

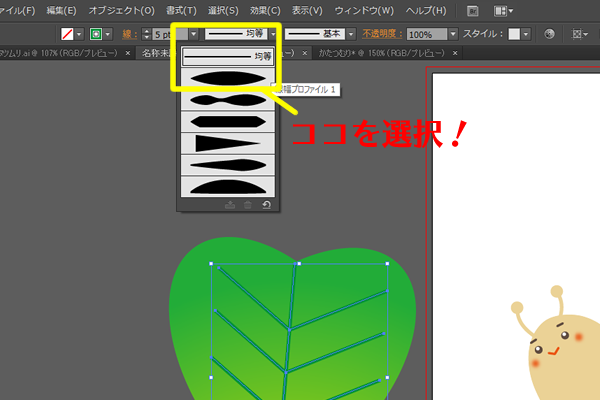
線が描けたら、上部にある線の形を指定するものから、形状を選択していきます。
普段は均等になっているのですが、今回はその次にある、端がすぼまっている形状を選択しました。
お好きな形状を選んで、楽しんでみて下さい。
葉っぱらしく描かれたら、これもまた左クリックでグループ化をしておきます。
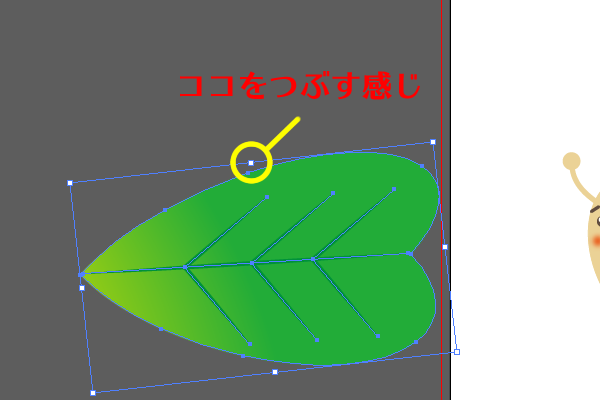
そして、回転ツールで横に寝かせ、上下をつぶして細長くしておきます。
だんだんと葉っぱらしくなってきました。
この葉っぱをカタツムリの下に自然な感じで配置させたいと思います。
ここからは、ちょっと難しいですが頑張っていきましょう!!
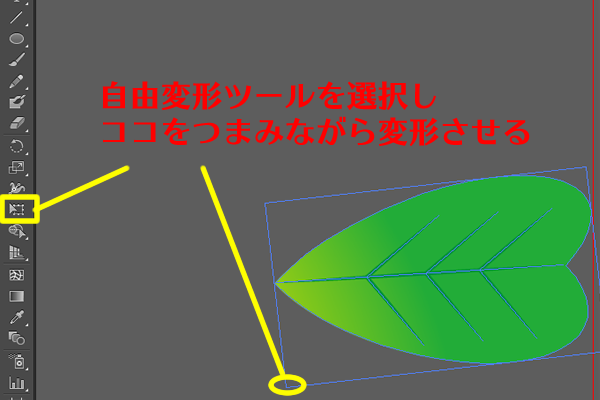
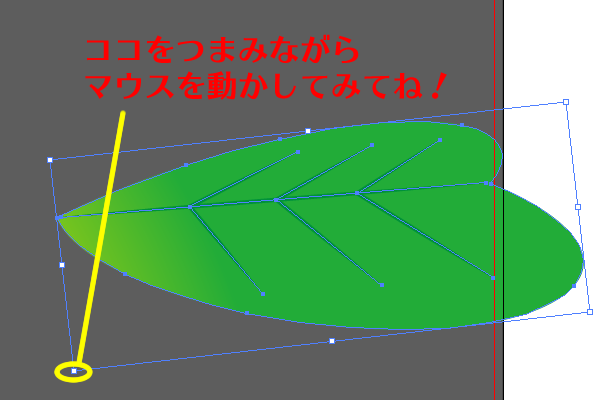
葉っぱを選択した状態で、メニューバーの自由変形ツールを選択します。

左下のポイントをつまみながら、「SHIFT」+「CTRL」+「ALT」キーを同時に押して動かしてみて下さい。
まるで葉っぱが傾いてくれたかのように、全面が広がって、後ろが小さくなり、遠近感が出ます。

ちょうど良いところで止めて、カタツムリの下に配置します。
葉っぱを選択した状態で、オブジェクト→重ね順→最背面へを選択します。

バランスを見て、キレイに配置して下さい。
これで、やっと完成です!!
お疲れ様でした。

いかがでしたか?
まだまだイラストレーターを始めたけど、思うように使えないとか、勉強したいけど、難しいんじゃないかと思ってる人も多いかも知れませんね。
描きたいものや、表現したい心がある人には、イラストレーターはとっても優しいソフトです。
私もまだまだ勉強中ですが、もっともっと素敵なイラストが描けるように頑張っていきたいと思います。
*新たに「カタツムリを描こう!」というタイトルで動画制作したので、そちらもよろしければご覧ください⇒★
〈PR〉
初歩からはじめる!名古屋で学ぶ Adobe Illustrator 講座
「ひろガリ工房」では、アドビイラストレーターの超初級講座を開講中です。




































コメント
初めまして拝見させていただきました。とってもキュートで可愛い(♥Ü♥)ですね。イラストレーター勉強中で参考になります。
Westymirukuさん、はじめまして!
コメントありがとうございますヽ(・´∀`・)ノ
イラレを勉強されているのですね!
素晴らしい!!
このサイトで紹介しているイラレの使い方は、イラレ機能のほんの一部にすぎません。
が、それでも、基本の基本さえ押さえていれば、可能性は無限に広がっていくと思います。
イラレはWestymirukuさんの頭の中にある、素晴らしいアイデアのお手伝いをきっとしてくれると思います。
表現するって、とっても楽しいです!
これからもお互い頑張っていきましょう(´ゝ∀・`)ノ
コメントありがとうございます。
とても励まされます。
イラレ楽しいです。
どんどん書いていいものが出来るよう頑張ります。
ありがとうございます!(^^)!
westymirukuさん、こんにちは!
こちらこそ、コメントいただけてとっても嬉しく励みになりました。
ありがとうございますヽ(*´∀`*)ゞ