初心者でもイラストレーターで簡単!バレンタインチョコの描き方
バレンタインに立体的なチョコレートが描きたい!
けど、イラストレーターで立体的に描くのは難しそう・・・。
そんなことはありません!
イラストレーター初心者でも、絵心がなくても簡単に本格的な立体的なチョコレートの描き方を教えちゃいます。
先ずはイラストレーターを立ち上げます。
アートボードの大きさは自由ですが、今回はA4で作成しました。
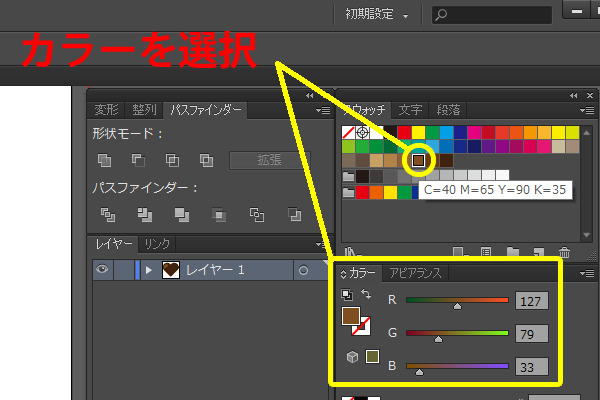
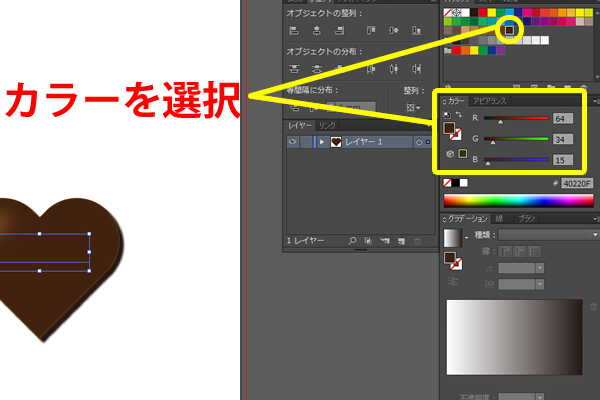
初めに色を設定します。
お好みでかまいませんが、チョコレートらしいこげ茶が良いでしょう。
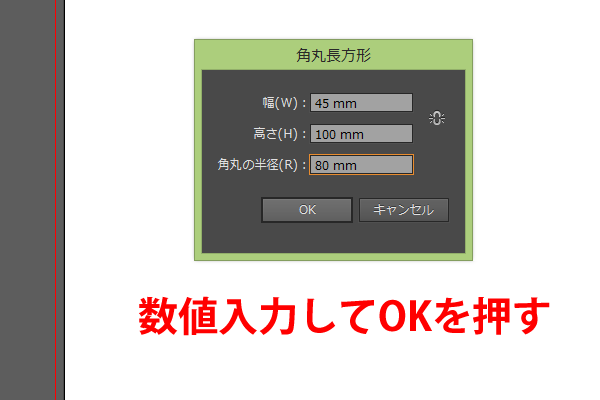
次に左のメニューバーから角丸長方形ツールを選択します。
アートボードの上でワンクリックします。
すると角丸長方形ボックスが登場するので幅45、高さ100、角丸の半径80㎜で数値を入力してください。
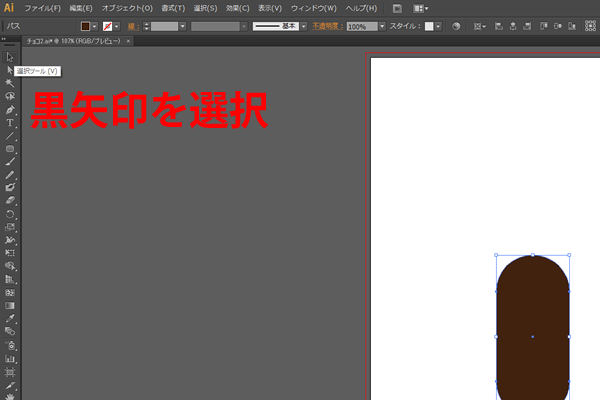
角丸長方形が描かれたら、メニューバーから選択ツールを選んで角丸長方形をクリックします。
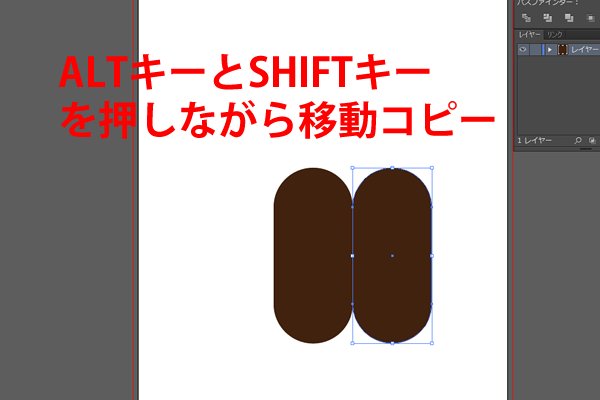
角丸長方形を選択した状態で、キーボードの「ALT」と「SHIFT」を同時に押しながらドラッグ&ドロップします。
そうすると水平に全く同じものがコピーされるので、密着させて真横に配置します。
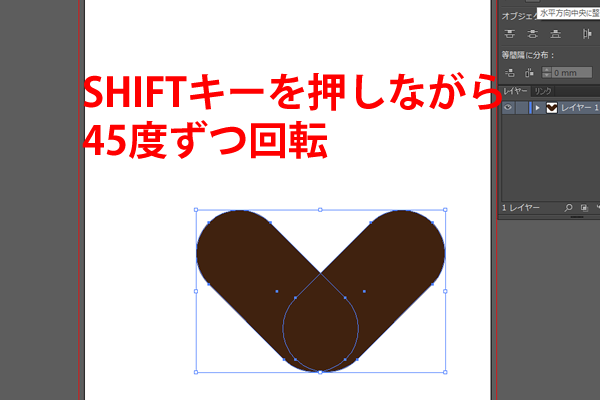
次に片方の角丸長方形を選択した状態で、メニューバーの回転ツールを選びます。
左右の角丸長方形それぞれ一つずつ「SHIFT」キーを押しながら45度回転させます。
傾かせた角丸長方形を二つとも選択し、整列パネルから「水平方向中央に整列」と「垂直方向中央に整列」をクリックします。
整列パネルが見当たらない時は、一番上のメニューバー「ウィンドウ」から「整列」をクリックしてください。
中央に配置された二つの角丸長方形を選択した状態で、パスファインダーから「分割」を選択してください。
パスファインダーが見当たらないときは「ウィンドウ」から「パスファインダー」をクリックしてください。
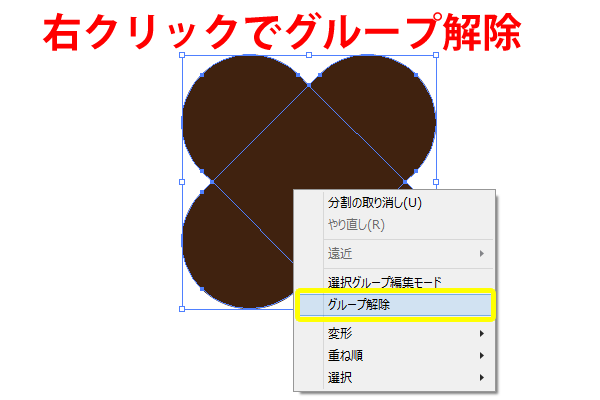
分割されたオブジェクトを選択して右クリックをし、グループ解除をしてください。
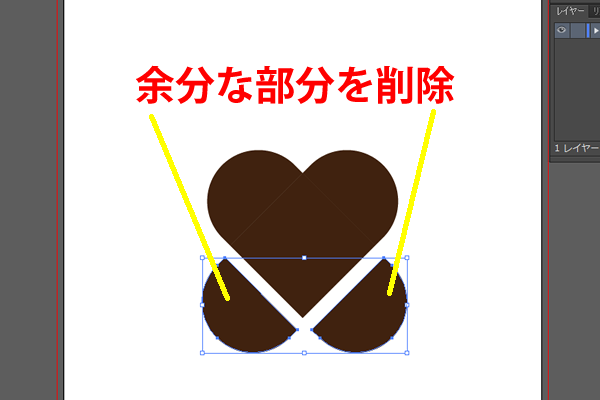
下の二つを削除して、ハートの形を作ります。
残されたハートを選択して、パスファインダーの「合体」をクリックしてください。
そうすると完全に一つのきれいなハートが出来上がります。
今度はこの平面的なチョコレートを立体的にしていきます。
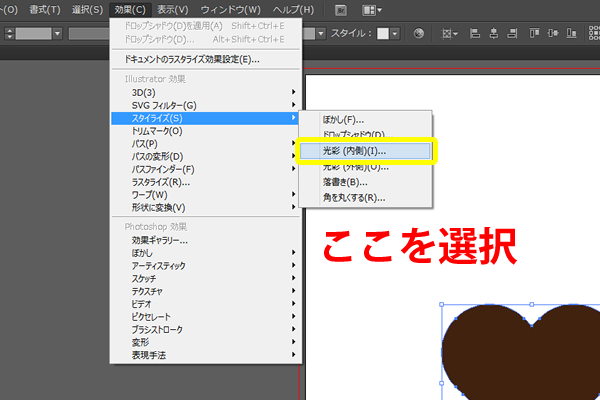
先ずハートを選択し、メニューバーの「効果」→「スタライズ」→「光彩(内側)」を選択します。
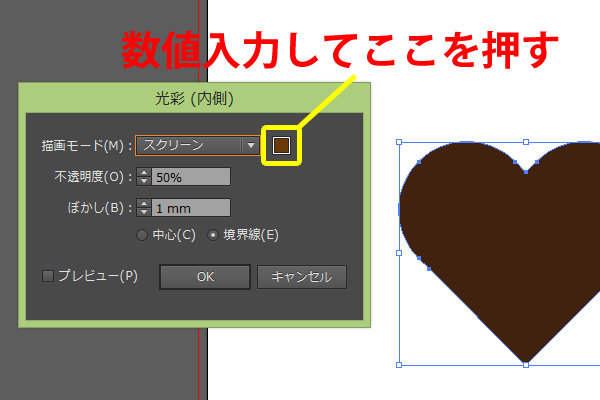
そうすると光彩(内側)」ボックスが登場します。
描画モードは「スクリーン」、不透明度は「50%」、ぼかしは「1㎜」にし、境界線に丸を入れます。
そして、スクリーン横の四角をクリックしてください。
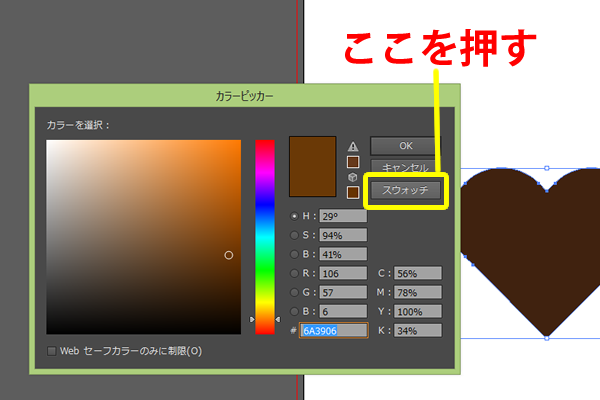
すると「カラーピッカー」ボックスが登場します。
ここの「スウォッチ」をクリックして、色を決めます。
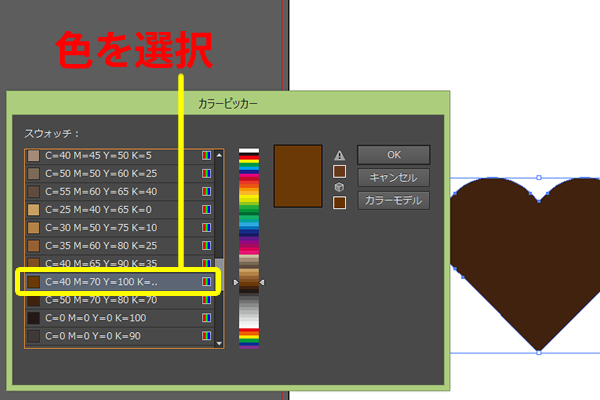
たくさんのカラーが出てきました。
ここでは本体のハートチョコよりも若干薄めの茶色を選択します。
この時点で光彩の効果を見るのは難しいですが、次にドロップシャドウを付けて映えるようにします。
ドロップシャドウは普段、影をつけるために使う機能ですが、今回は簡単に立体感をごまかし出すために使っていきます。
光彩を選んだ時と同じようにメニューバーから「効果」→「スタライズ」→「ドロップシャドウ」を選んでください。
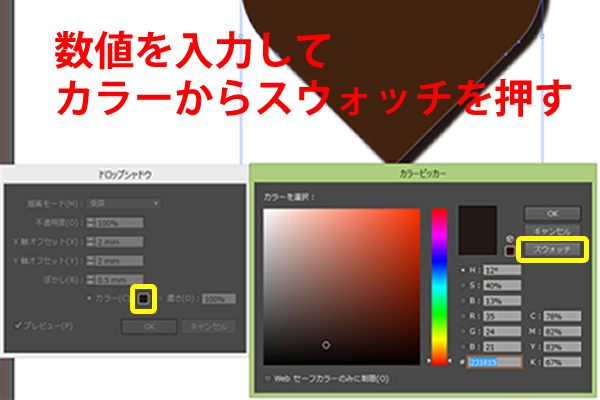
するとドロップシャドウボックスが登場するので、数値を入力してください。
描画モードを「乗算」、不透明度を「100%」、Y軸・X軸オフセットともに「2㎜」、ぼかしを「0.5㎜」にします。
そして、カラー横の四角を押してカラーピッカーボックスを出します。
ここでも「スウォッチ」をクリックしてブラックを選んでください。
次にチョコレートの光沢を出していきます。
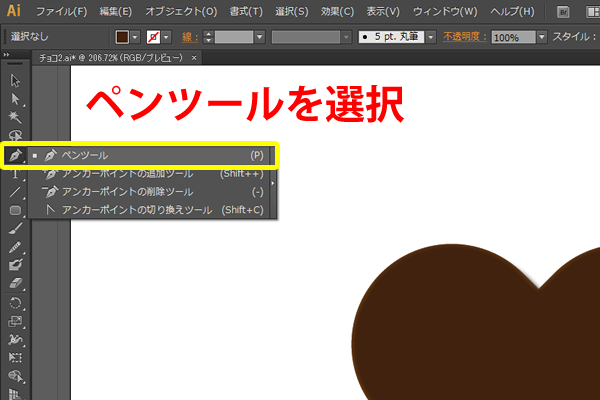
メニューバーからペンツールを選択します。
カラーは本体のチョコよりも少し薄めの茶色を選びます。
ハートの左上に光っぽく適当に描いていきます。
歪んでも気にせずに描いてください。
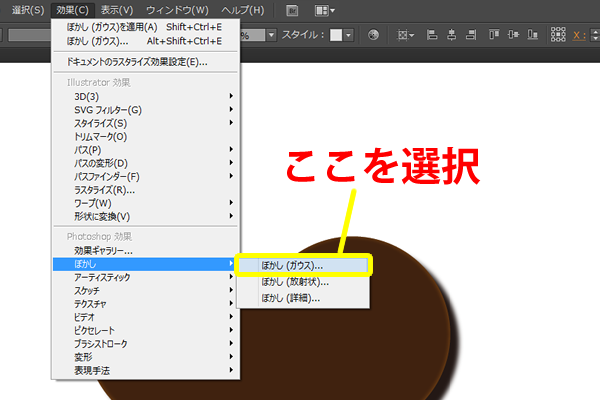
描いた光を選択した状態で、メニューの「効果」→「ぼかし」→「ぼか(ガウス)」を選択します。
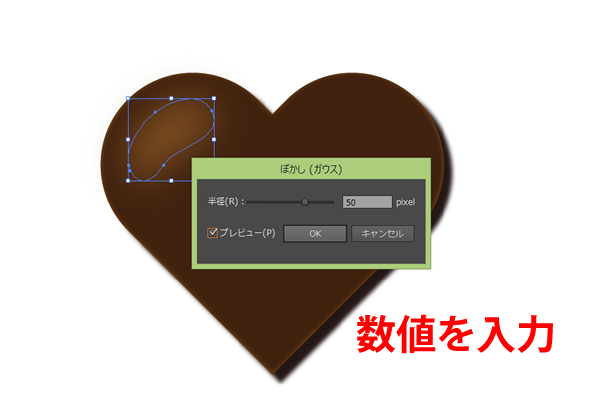
するとぼかし(ガウス)ボックスが登場するので、数値を50と入力してください。
プレビューにチェックを入れて確認しながら数値は調整してもかまいません。
チョコがつややかに見えるように、配置大きさなどは微調整してください。
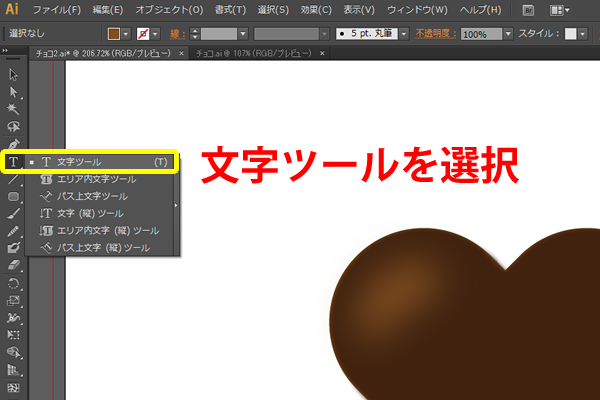
次にメニューバーから文字ツールを選択します。
チョコに文字を書いていきます。
今回は「LOVE]と書きましたが、お好きな文字でかまいません。
文字を書いたらちょうど良い場所に配置します。
文字の色はチョコ本体と同じ色に変更してください。
一瞬見えなくなりますが、こいつに影をつけて立体感を出していきます。
メニューバーの「効果」→「スタライズ」→「ドロップシャドウ」をせんたくして、ドロップシャドウボックスを出します。
描画モードは「乗算」、不透明度は「100%」、Y・X軸オフセット共に「1㎜」、ぼかし「0㎜」、カラーはブラックにします。
だんだん本物のチョコレートっぽくなってきました!
次にリボンを作っていきます。
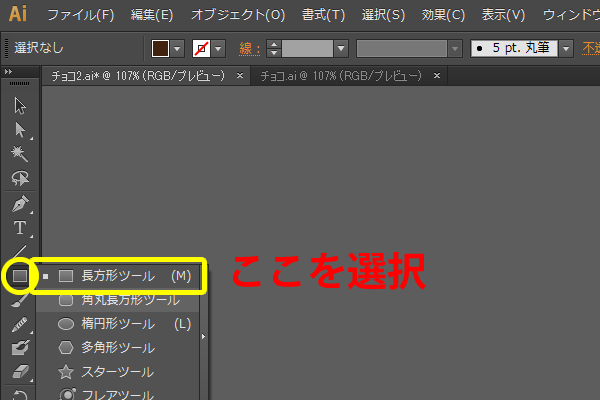
メニューバーから長方形ツールを選択してください。
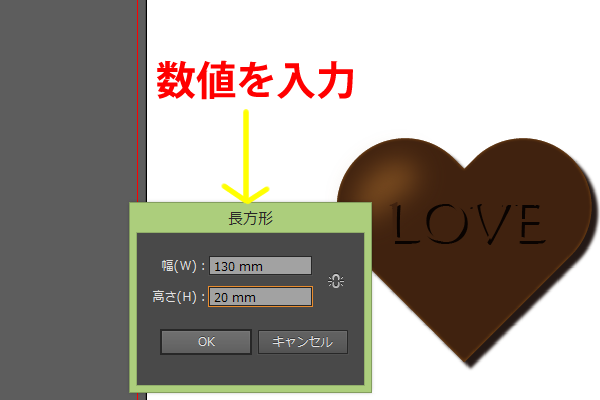
アートボードの上をワンクリックして、長方形ボックスを表示させます。
幅130㎜、高さ20㎜の長方形を作ってください。
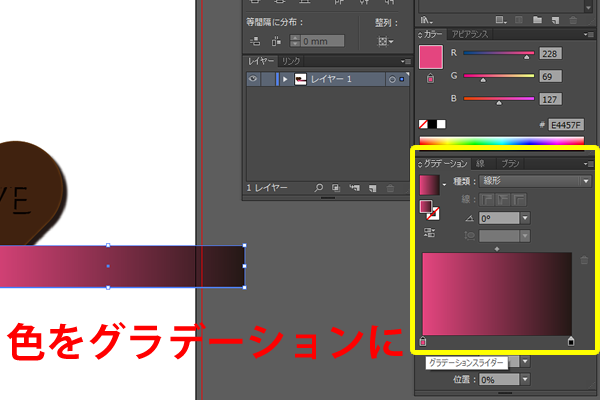
色はグラデーションにします。
グラデーションの下のほうにある、スライダーをクリックして好きな色を入れていきます。
今回は左のスライダーをピンク、真ん中を白、左を紫にしました。
そして角度は-45度です。
もしも、スライダーを増やしたい場合にはスライダー横の空いてる部分を適当にクリックしてください。
そうすると現れます。
次に小さな正方形を作ります。
SHIFTキーを押しながら長方形ツールを使って描くと、きれいな正方形が出来上がります。
これをコピーして、回転ツールで45度回転させ、左右に配置します。
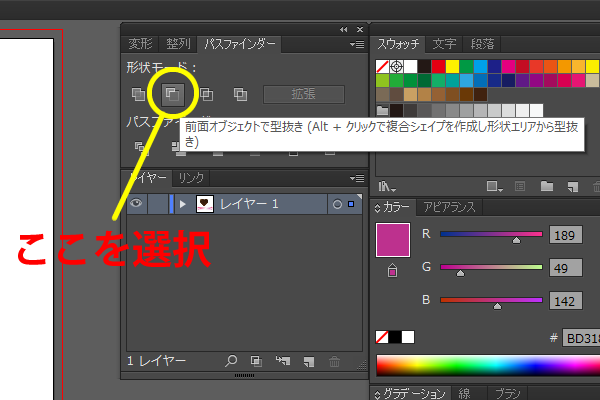
長方形と正方形を選択した状態で、パスファインダーの「全面オブジェクトで型抜き」をクリックします。
するときれいなリボンが出来ました。
これをリボンらしく、ふんわりさせたいと思います。
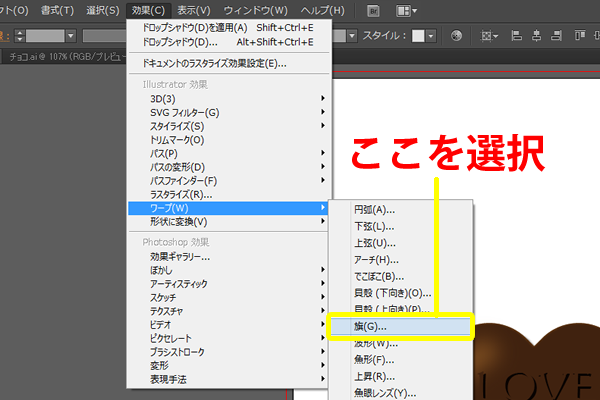
リボンを選択した状態で、「効果」→「ワープ」→「旗」を選択します。
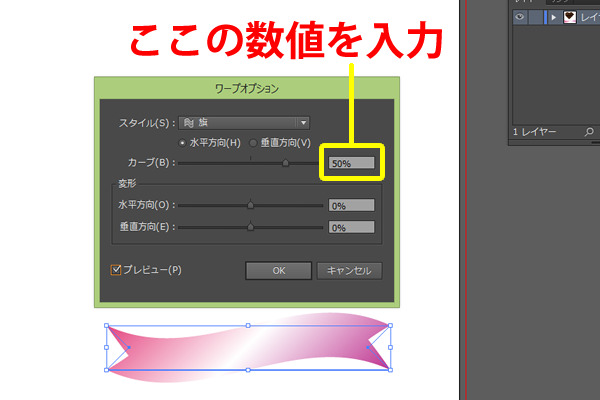
ワープオプションボックスが登場したら、水平方向に丸を入れて、カーブを50%にします。
すると、本物のリボンっぽく波打ってくれました!
このリボンにさりげない影をつけていきます。
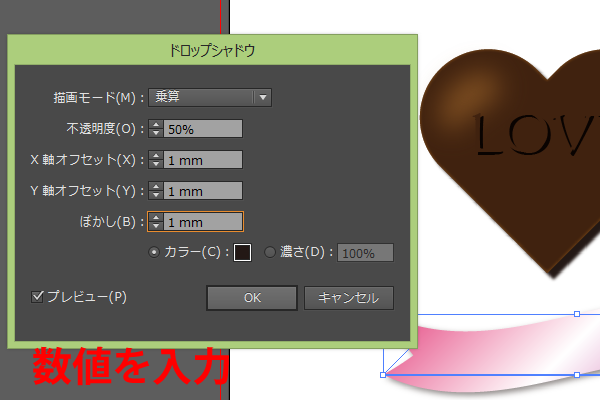
メニューバーの「効果」→「スタライズ」→「ドロップシャドウ」を選択してドロップシャドウボックスを出します。
描画モード「乗算」、不透明度「50%」、X・Y軸オフセット、ぼかしの全てを「1㎜」、カラーはブラックにします。
そして、リボンをちょうど良い場所に配置し、それっぽい文字を乗せて完成です。
お疲れ様でした!
*新たに「チョコレートを描こう!」というタイトルで動画制作したので、そちらもよろしければご覧ください⇒★
〈PR〉
初歩からはじめる!名古屋で学ぶ Adobe Illustrator 講座
「ひろガリ工房」では、アドビイラストレーターの超初級講座を開講中です。








































コメント