初心者でもイラストレーターで簡単!鯉のぼりの描き方。
絵心がなくても、イラストレーター初心者さんでも、簡単に可愛い鯉のぼりの描き方を教えちゃいます。
鯉のぼりに興味がなくても、イラストレーターの簡単に使えるテクニックを知りたいという人は、ぜひ練習してみて下さいね!
それではまず、イラストレーターを立ち上げます。
アートボーのサイズはお好みですが、今回はA4にしてあります。
カラーはRGBで描きましたが、印刷用に使用する際にはCMYKの設定にして下さいね。
一番初めに鯉のぼりを立てる棒を描きます。
色設定を次のようにしていきます。
カラーは線なし、塗りをグラデーションにして鉄っぽさを出します。
グラデーションの種類は「線形」、角度は「0°」にします。
一番左のスライダーの色設定をR、G、B全ての数値を90にします。
次に右スライダーを少しだけ赤みがかた黒にします。
右スライダーをクリックして、カラー設定をR10、G,Bともに0にします。
真ん中のスライダーは、普通の白にしておいて下さい。
次に、左端のメニューバーから長方形ツールを選択します。
そしてアートボード上をクリックすると、長方形ボックスが現れるので数値を入力して下さい。
今回は幅4㎜、高さは150㎜にしてありますが、お好みで調節してください。
グラデーション効果によって、ただの長方形が鉄パイプのように描かれたと思います。
次に、メニューバーから楕円形ツールを選択します。
こちらも現れた楕円形ボックスの数値を入力します。
横、縦、ともに35㎜の真円を描いてください。
この時、塗りなし、線は何色でも良いので、わかりやすい色にして下さい。
次にスターツールを選択します。
表れたスターボックスに数値を入れて、輪っかの中身を描いていきます。
カラーは塗りなし、線はどんな色でも構いません。
数値は下記の通りに入力してください。
描けた円と中身の二つを選択し、整列させて形を作ります。
整列の中の左から2番目と5番目をクリックして下さい。
「整列」 が見当たらない時は、画面上部の 「ウィンドウ」 から選択してください。
二つのオブジェクトがキレイに重なったら、そのまま選択した状態で線幅を5ptにします。
そして2つのオブジェクトの線にグラデーションカラーをつけていきます。
右端と左端のスライダーはオレンジ色、R250、G150、B0の数値にします。
真ん中のスライダーは黄色、R250、G250、B0にし、位置を50%にしておきます。
色が付いた輪っかを銀棒の上に配置します。
雰囲気が出るように、メニューバーから回転ツールを選択し、ちょっとだけ傾けて配置します。
次はいよいよ鯉のぼりを描いていきます。
メニューバーから長方形ツールを選択し、長方形ボックスに下記の通り数値を入力していきます。
色は線なし、塗りがR46、G167、B224で描きましたが、お好みでかまいません。
次に何色でも良いので、わかりやすい色で正方形を描きます。
長方形ツールを選択し、キーボードの「SHIFT」キーを押しながら描くと正方形のオブジェクトが出来ます。
出来た正方形を回転ツールで「SHIFT」キーを押しながら45度回転させます。
長方形の鯉のぼりの土台後方に重ねて配置します。(正方形の大きさは下の図くらいで大体でかまいません)
2つのオブジェクトを選択し、パスファインダーの左から2番目をクリックします。
パスファインダーが見当たらない場合は、画面上部にあるメニュー「ウィンドウ」から「パスファインダー」を選んで開きます。
鯉のぼりの土台後方部分が尾っぽのように型抜きされたら、左メニューバーからダイレクト選択ツール(白矢印)を使って形を調整します。
尾っぽの真ん中くぼみ部分にある、アンカーポイントを白矢印でつかみます。
「SHIFT」キーを押しながら水平に右へと移動させます。
好みの位置でストップしてください。
次に、鯉のぼりのぽっかりと空いた口を描いていきます。
楕円形ツールを選択し、下記の数値を入力してください。
土台の左端に配置し、鯉のぼりらしくします。
カラーはお好みでかまいませんが、今回は線をR、G、Bともに204、塗りをR、G、Bともに242としています。
お次は可愛らしさを表現する目です。
楕円形ツールを使って「SHIFT」キーを押しながら真円を描いていきます。
目のカラーは線なし、塗りを白と黒で表現しました。
目玉の位置を変えることで、表情も変わるので、お好みで動かしてください。
次にエラ部分を描いていきます。
白色で適当な大きさの縦長長方形を描いていきます。
描けた縦長長方形を選択し「ALT]キーを押しながら左へ移動します。
すると同じオブジェクトがコピーされます。
2つの同じ形をしたオブジェクトをほんの少しずれてる状態(下の図参照)にして選択します。
パスファインダーの左から2番目をクリックし、型抜きします。
型抜きされたら、エラを鯉のぼりに配置します。
可愛らしいピンクで頬っぺたも描いて配置してください。
頬っぺたは真円で、カラーはR240、G90、B36にしてりますが、お好みでかまいません。
次に鱗を描いていきます。
線なし、塗りは白の小さな横長楕円形を描いていきます。
数値は下記を参考にして下さい。
描けた楕円形の左アンカーポイントを、ダイレクト選択ツール(白矢印)でクリックし、削除します。
口の空いた半円が出来るので、ペンツールで上と下のアンカーポイントをつないで閉じます。
出来た半円を「ALT」キーを押しながら移動させてコピーし、下記のように配置します。
配置した半円6つを選択し、さらに「ALT」キーを押して右に動かしコピーします。
コピーされた6つの半円が選択された状態のまま、ウィンドウズならば「CTRL」+「D」、MACならば「コマンド(リンゴマーク)」+「D」を2回連打しコピーします。
「CTRL」または「リンゴ」+「D」は、一定の間隔を保ったままキレイに整列してコピーしてくれるので非常に便利です。
鯉のぼり全体を選択し、右クリックでグループ化します。
この状態でも十分に鯉のぼりらしいですが、緩やかなカーブを出してさらに雰囲気を出します。
鯉のぼりを選択した状態で、上部メニューにある「効果」→「ワープ」→「旗」を選択します。
すると旗ボックスが登場するので、数値を入力していきます。
水平方向にチェックを入れ、カーブを10でOKをクリックです。
すると風にふんわりなびいているような鯉のぼりが出来上がります。
この時、必ず鯉のぼり全体をグループ化してからワープをかけてください。
オブジェクトがばらばらの状態では、綺麗なカーブを描いてくれません。
そして、この出来上がった鯉のぼりを選択し「ALT」を押しながら下に同じものをコピーします。
下にコピーした鯉のぼりを、お母さん鯉のぼりにします。
お母さん鯉のぼりはお父さん鯉のぼりよりも一回り小さくしたいと思います。
下の鯉のぼりを選択した状態で、変形ボックスの数値Wを120㎜と半角数字で入力します。
そしてウィンドウズなら「CTRL」を押しながら、MACなら「リンゴ」を押しながらエンターキーを押します。
すると、元の大きさの比率が保たれたまま横幅120㎜に合わせて縮小してくれます。
今度はこの小さくなった鯉のぼりの色を、お母さんにしていきましょう。
鯉のぼりはグループ化されているので、ピンポイントで変化を与えたい場合には白矢印で選択していきます。
胴体を白矢印でクリックし、線なし、塗りをR228、G109、B127のカラーにします。
頬っぺたは線なし、塗りをR215、G0、B81にしてありますが、それぞれお好みでかまいません。
2つの鯉のぼりは、銀棒とのバランスを取って、ちょうど良いところに配置しておきます。
この状態でも良いのですが、お父さん鯉のぼりをもっとお父さんにします。
ペンツールで下の図のようにおひげを描いてください。
カラーは塗りなし、線がR23、G42、B136にしてますが、お好みでかまいません。
ペンツールを自在に操るのは非常に難しいですが、おひげなので気にせず思いきり描いちゃって下さい。
そして、このおひげを選択した状態で画面上部にあるメニュー(下図参照)で線の形を変えていきます。
すると味のあるヒュニッとしたおひげが出来上がります。
そして、鯉のぼりと銀棒をつなぐ紐を描きていきます。
下の図を参考に、描いてみて下さい。
色は塗りなしの線のカラーは鯉のぼりの口の外枠の線と同じカラー、同じ幅にするのが良いでしょう。
そして、その紐線を銀棒よりも後ろに配置されるように設定していきます。
紐線を選択して「オブジェクト」→「重ね順」→「最背面へ」をクリックして下さい。
するとキレイに隠れてほしい所が隠れて、イラスト全体がスッキリします。
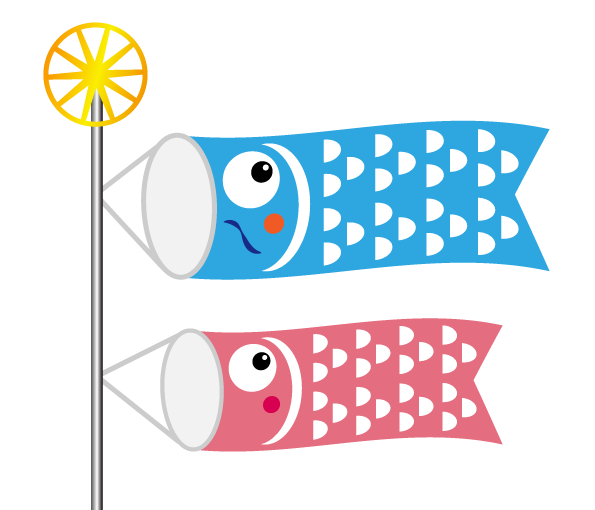
これで完成です!!
お疲れ様でした。
イラストレーターの可能性は無限です。
慣れるまでは少々難しいと感じるかもしれませんが、いろいろ試して自分だけの鯉のぼりを是非描いてみて下さいね!!
*新たに「鯉のぼりを描こう!」というタイトルで動画制作したので、そちらもよろしければご覧ください⇒★
〈PR〉
初歩からはじめる!名古屋で学ぶ Adobe Illustrator 講座
「ひろガリ工房」では、アドビイラストレーターの超初級講座を開講中です。









































コメント
[…] がりぼん時間 見ていると描けそうな気がするのは本当に不思議です。 ▼簡単イラスト […]
こいのぼりのイラスト…子供に喜ばれる素材を徹底研究! | ニッポン百識さん、コメントありがとうございます!
がりぼん時間で紹介しているイラスト講座は、絵心がなくても、イラストレーター初心者でも、描けるように紹介しています。
イラストレーターに慣れていないと時間はかかるかも知れませんが、ぜひ試していただきたいと思います(*´∀`)