ども!
がりぼんッスヾ(o´∀`o)ノ
本日のブログ記事は、自主制作したショートアニメのご紹介。
今回も、自主制作アニメに興味を持っている誰かのお役に立てるように、制作過程を簡単に説明していこうと思うよ。
ではでは、さっそくヾ(・ω・。)
もうね、今の時期と言えば「おひな様」しかないかな~っと、思ってね。
今回制作したショートアニメの題材は、おひな様。
なんだけど…、おひな様がメインで登場するお話ではなく、主人公の女の子と謎のお婆さんが出会うところから物語がスタートする。
アニメーションの中にはたくさんの動きがあるんだけど、その中からコチラのお婆さんをピックアップしてみたよ♪

このお婆さんが最初に登場した際に「疲れ果ててため息をつく」という動きのがあるんだけど…。
今回は、その動きの作り方についてを簡単に説明していこう!
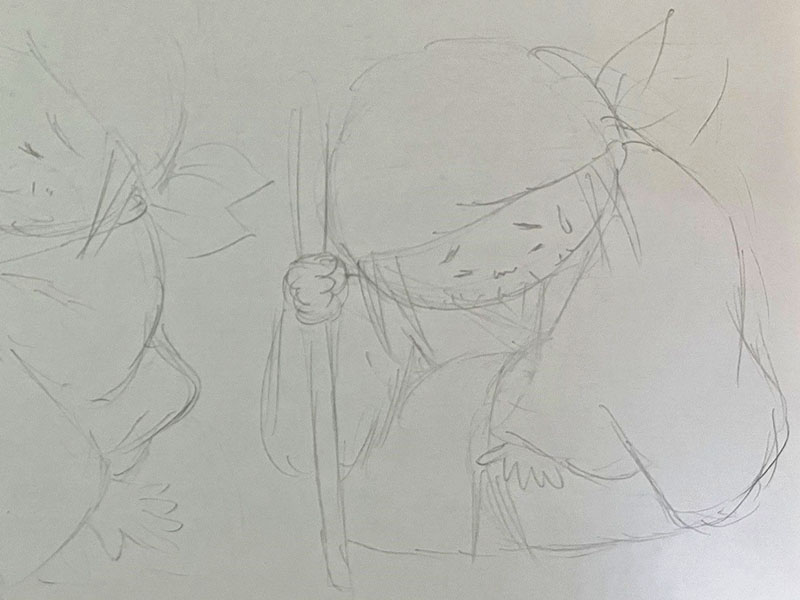
先ずは鉛筆の下描き準備するんだけど、お婆さんが座った状態(上の画像)と、立ち上がろうとしてガクッとなる様子(下の画像)の2つを描いた。

次に、この下描きをAdobe Illustrator(イラレ)に配置して、アニメーションで使える絵に仕上げていく。
実際にイラレ上で準備したカットは7体。

このイラストを使って、ガクッとしてからため息をつく場面が作られていくのだ。
同じような絵が7つもある、ようにも思えるんだけど…。
大きく動きがズレてしまうと、アニメーションにした際に不自然な感じがするんだよね。
だから、本当に微妙な違いのイラストを準備するんだ。
そして、ため息をつている表情の下描きは描いていないけれど、想像しながらイラレ上で直接描いてみたよ。
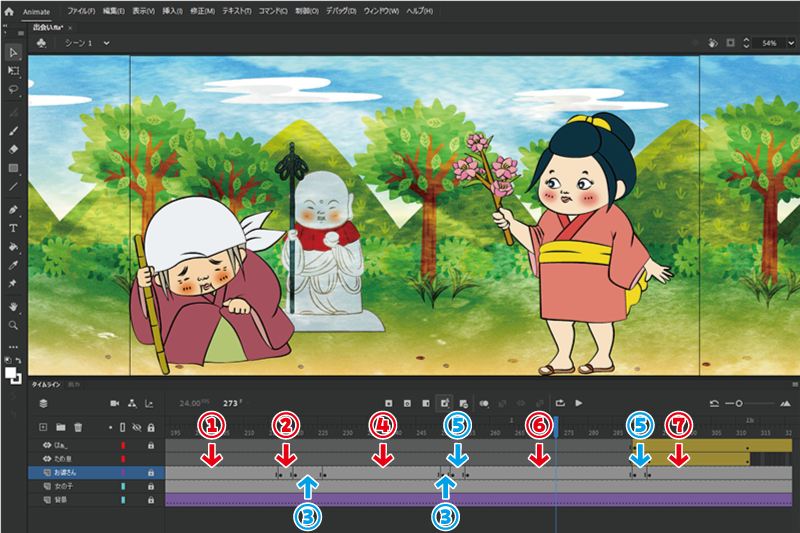
次に、このお婆さんをAdobe Animate(アニメイト)に配置して、実際に動きをつけていく。
イラレで準備した①~⑦のお婆さんを、下の図のような順番で配置したよ。

③と⑤に関しては、2回配置をしている。
フレームの長さも、お婆さんの動きのタイミングを見ながら、それぞれ調整をしているんだ。
何度も何度も、お婆さんがガクッとなる動きをチェックして、完璧な動きは再現できなくとも、自分の中で納得できるところまで調整できたかな(・ε・`*)
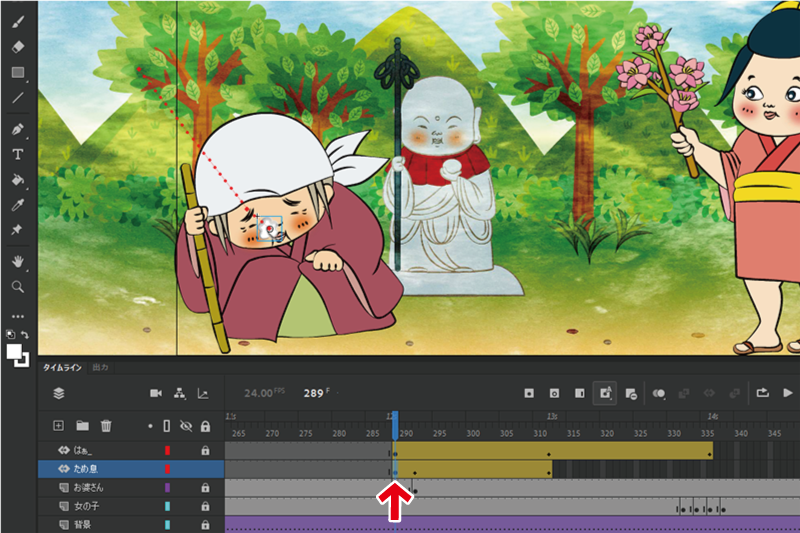
んで、お婆さんがガクッとなったところで、口からため息が吐き出される場面の作り方がコチラ↓

先ずは口が開いた所に、小さくしたため息を配置。
このため息はモーショントゥイーン(黄色い帯)という動きを使っている。
そして、2番目のキーフレームでため息の大きさを少し拡大して、斜め左上の位置に移動する。

そうすると、一番目のキーフレームと2番目のキーフレームの間を埋めてくれるように、ため息が左斜め上に動きながら徐々に大きくなってくれるんだ。
そして最後に、3番目のキーフレームでさらにため息を左上に移動し、見た目も透明にして、自然に消えてなくなるようにした。
赤い点線が、ため息が移動する動きだ。

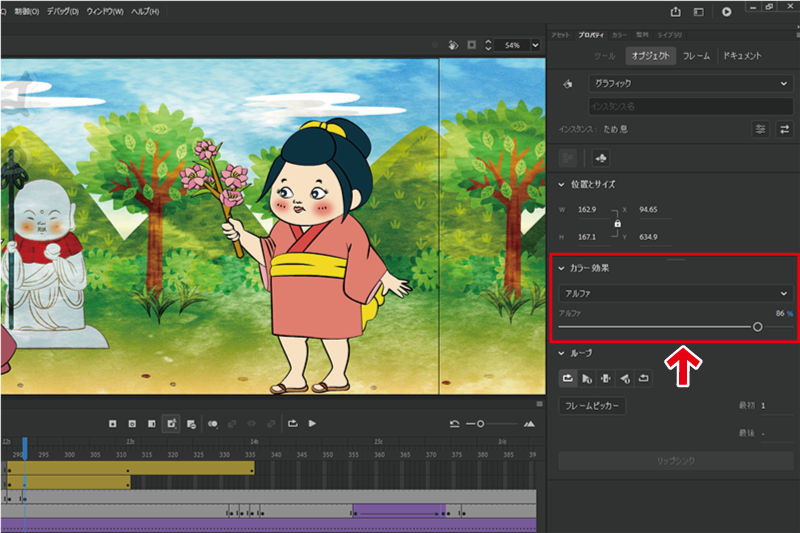
ため息を透明にするには、ため息の画像を選択した状態で、カラー効果の「アルファ」の数値を0%にする。

こうやって説明していると、面倒くさい作業のように思えるかもしれないけど、実際に作業をしてみると、いろんな表現が出来てかなり楽しい(・∀・`*)
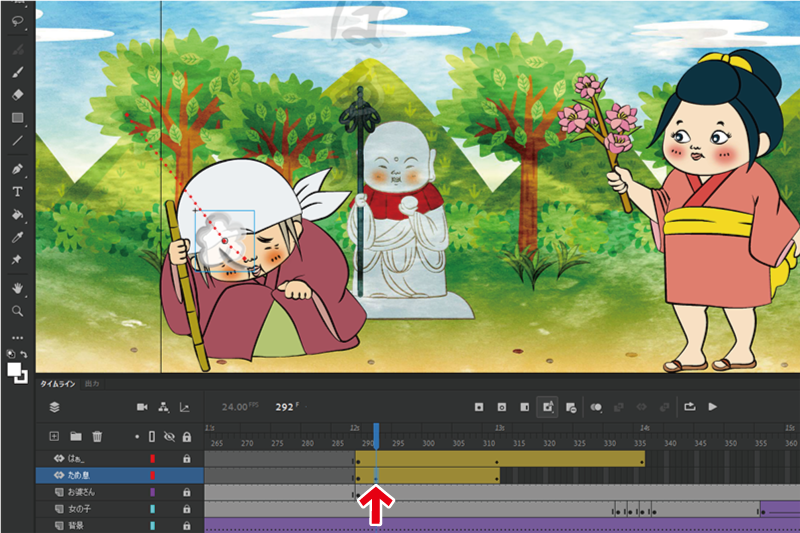
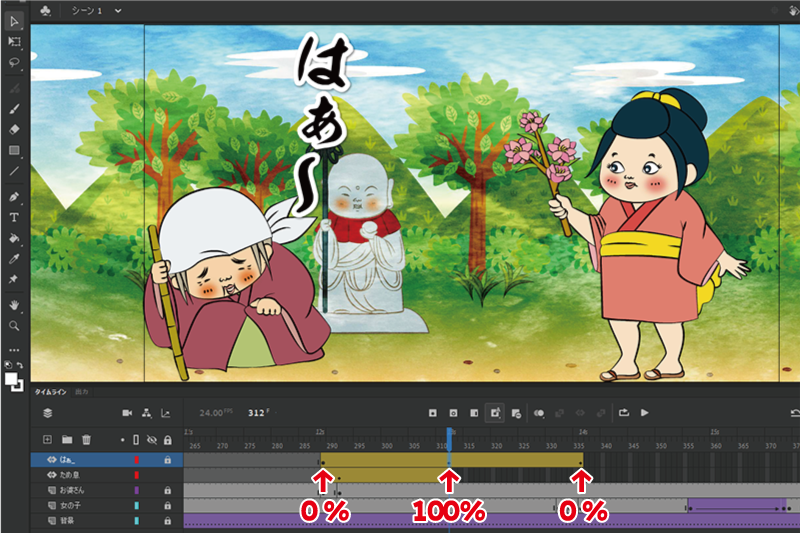
この要領で「はぁ~」という文字も、3か所にキーフレームを打って、最初と最後のアルファ数値は0%にして、真ん中を100%にする事で、アニメーションになると “ぼわわわ~ん” という感じの表現になる。

こんな感じで、一つ一つの場面や、キャラクターの動きを作っていきながら完成したショートアニメがコチラ↓
アニメーション制作に関しては、まだまだ試行錯誤が続いているんだけど…。
正直、コレと言ったテクニックって、いまだによく分からない。
何よりも重要なのは「根気」以外の何物でもないとさえ思っているね。
(=・ω・=)うむ。
だってさ、今回のショートアニメ制作で準備した鉛筆の下描きはA4用紙でザっと22枚よ。
ショートアニメでそんなにも描いたんか!?
…てねヽ(=´Д`=)ノ
それでもザックリの下描きだから、イラレ上では間を埋める動きなどを全て準備する必要があるからね。
けど、好きなのさ!
自分が描いた絵を、動かしたいのさ!!
ま、それはさて置き。
今回作ったショートアニメのように、毎日頑張って真面目に生きている皆さんの元にも、幸運が訪れます。。。
ように…⇓


コメント