ども!
がりぼんッス(。・∀・)ノ゛
本日は、久しぶりにショートアニメを作ったので、そのご紹介♪
本当はね、もっとジャンじゃかジャンじゃかと動画やアニメーションも作っていきたいのだけれども…。
なかなかスムーズにはいかない物だね。
この記事は、自主製作アニメに興味のない方には全く持って「?」かも知れないけれど…。
アニメーション制作って、コレと言ったお手本がなかなか見つからなかったり、いろんな作り方があるから、「がりぼんはこんな感じで作っているよ」と、誰かのお役にでも立てたら良いかな(。・ω・。)
今回作った動画は、去年の暑中見舞いイラストが非常に気に入っていたため、そのイラストを動かそうと思って作ったショートアニメ。
こちらが去年の暑中見舞いイラスト↓

縄文ガールが華麗に波乗りをしている様子さ♪
波乗りの雰囲気や、勢いのある様子を表現するのが目標で作ってみたんだけど…。
これがなかなかに苦戦をした。
まずは、このキュートな縄文ガールをAdobe Illustrator(イラレ)で、ペンツールを使って描き起こすことからスタート。
イラレを使って1つ描いておけば、あとはコピーをして、微妙に足や腕の位置、髪の毛などをずらして数体作っておけば何とか動きが出るだろうと、安易に考えてしまったんだけれど…。

これをAdobe Animate(アニメイト)に配置して、何度調整してみてもカクカクと不自然な動きになってしまったため、断念…(。-ω-。)
この時点で、すでに疲労困憊。
いや、思った通りに動いてくれないから、疲労を感じてしまうのだ。
で、気を取り直して、もう一度一からやり直し。
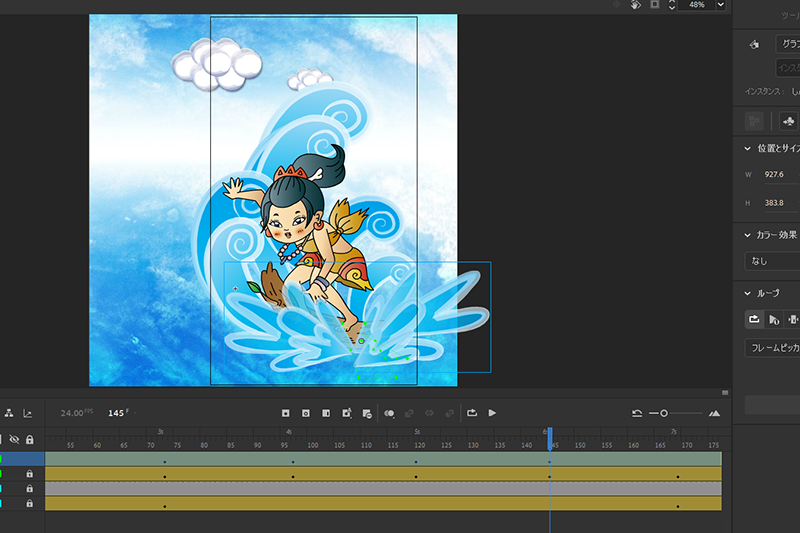
イラレで描いた基本の縄文ガールを一体だけ、アニメイトに配置して、アニメイトの中でパーツごとに細かくレイヤー分け。

ここで、足や腕、髪の毛などの各パーツを不自然にならないように細かく調整しながら動かしていくことにした。
実際に出来上がったアニメーションを見てみると、大きな動作がないため、動いているのかどうかは分からない程度だけれど、かなり自然な仕上がりになってくれたと思う。
そして、今回のアニメーションで何よりも大事なのは波の動き。
がりぼんが表現する波はクルクルした形。
コレを一つ一つアニメイトに配置して、それぞれ大きさや透明度を変えながら、なんとか波が動いているかのように見えてくれたかな。

しかし、やっぱりクルクルの波だけでは、海っぽさが出ないため、「しぶき」を追加。

この「しぶき」も、一塊に見えるけど、中に入ると6つにレイヤー分けしてあって、それぞれが外方向へ大きくなり最後は透明になって消えるように動きをつけてある。

これでかなり勢いのある動きが出来上がった。
そして、コチラは途中で飛び出してくる「鯛」
鯛もイラレのペンツールを使って描き起こし。
最初は3体くらいしか描いていなかったんだけど、動きが不自然だったために、6体使って動きをつけた。

ピチピチとした、お魚らしい表現が出来たと思う。
そして、最後に登場する「みみずく土偶」
これは5体使って動きを表現したけれど、お尻が見えているバックショットは動画では正直確認が出来ないほど一瞬。
だけど、このバックショットがあるかないかで、動画の滑らかさが大きく変わってくると思う。

波の動きに合わせて、みみずく土偶を動かしてみた。
アニメイトの機能である「トゥイーン」とイラレで描いた一枚絵を組み合わせながら、動きをつけてみたけど…。
まぁ、なんとかなったかな?

正直、正解がわからないから、いつも試行錯誤。
見た目が何とかなっていれば、OKとしている具合(/∀`*)
んで、アニメーションが出来上がったらアニメイトから書き出しをして、今度はAdobe Premiere Pro(プレミア)で、音楽や効果音をつける作業を行う。

いつものアニメーションでは、効果音の配置だけでえげつない感じになるんだけど…。
今回は海のアニメーションという事で、基本的には「ザパーン」という波の音でどうにかなっているという感じ。
そんなに複雑な効果音はつけていないかな?
そして、出来上がったアニメーションはコチラ↓
いやぁ~、毎度毎度、アニメーションを作るって本当に大変だなぁ~、と思いつつも。
やっぱり自分の絵が動くって、最高の気分だよね!
今年のお盆は台風でなんだか残念な感じになっちゃったけど…。
けどまぁ、まだまだ暑い日は続くだろうし、体調に気をつけながら夏を満喫して。。。
おくれ~♪⇓



コメント